-
Chapter 03. 이동하기 : 표지판, 길찾기, 내비게이션UIUX 디자이너 2024. 4. 30. 14:25
1. 사용자를 인도하는 내비게이션
ㆍUX에서 내비게이션의 목적ㆍ서비스에서 길찾기를 장려하는 방법
ㆍ다양한 내비게이션 종류들 소개
ㆍ내비게이션 디자인

2. 정보와 태스크 공간 이해하기
ㆍ주제와 범위 안에서 활용할 수 있는 정보와 툴ㆍ콘텐츠와 기능이 구조화된 방식
ㆍ현재 위치
ㆍ 다음으로 이동할 수 있는 위치
ㆍ지금까지의 이동 히스토리 및 뒤로 가거나 상위 위계로 이동하는 방법
3. 정보와 태스크 공간 이해하기
1) 표지판ㆍ상단바
- 타이틀
- 브랜드 요소
- 탭
- 선택 인디케이터
2) 길찾기
ㆍ찾아가는 '과정'에서 필요한 모든 요소들
- 좋은 안내판 : 명확한 레이블명
- 환경적 단서 : 유저가 예상하는 위치에 실제로 버튼이 위치하나?
- 지도 : 전체 공간을 볼 수 있는 UX
3) 내비게이션
- 글로벌 내비게이션


- 유틸리티 내비게이션

- 연관 및 인라인 내비게이션

- 관련 콘텐츠

- 태그

- 소셜

4. 디자인 시 고려할 점
1) 내비게이션 디자인과 시각적 표현 분리하기
- 콘텐츠 영역과 시각적으로 분리
- 표준 디자인으로 디자인하기
2) 인지부담
3) 이동 거리 최소화하기
- 페이지 이동 최소화
- 많은 페이지로 즉시 이동할 수 있도록
- 사용 빈도 수에 따른 배치- 그룹핑, 간결한 레이블명
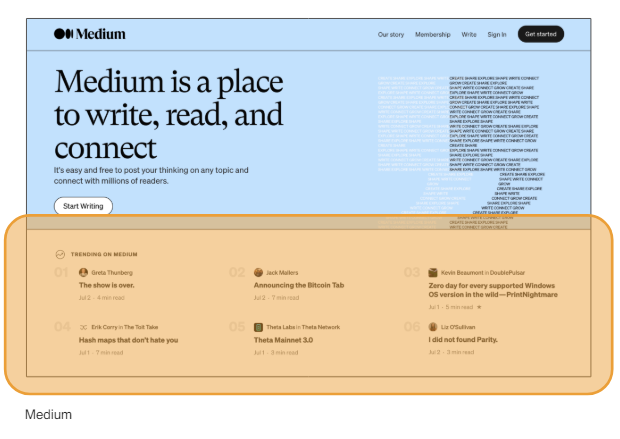
5. 명확한 진입점
ㆍ중요한 태스크로 바로 이끄는 디자인
ㆍ서비스의 위계와 우선순위를 직관적으로 명시
ㆍ명확한 레이블명

6. 메뉴 페이지
ㆍ서비스의 목적성이 뚜렷할 때
ㆍ링크가 많을 때 사용
ㆍ페이지 공간에 대한 고려 필요
ㆍ검색창 함께 고려 필요

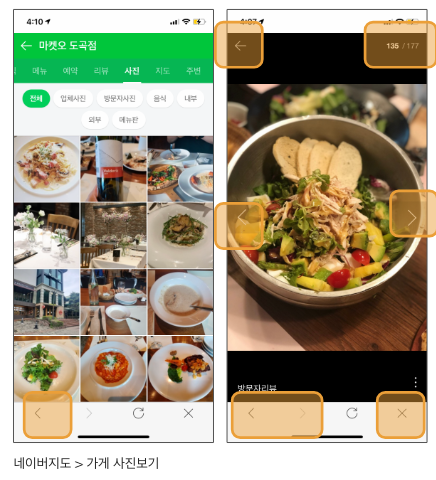
7. 피라미드
ㆍ차례로 볼 수 있는 내용 노출
ㆍ 페이지 간 연속적인 형태일 때
ㆍ 뒤로가기 / 다음 / 위로가기

8. 모달 패널
ㆍ필수적인 선택이 필요할 때
ㆍ 사용자에게 다른 옵션 제공하지 않음
ㆍ 모달 제외 인터페이스는 회색 레이어

9. 딥링크
ㆍ공유 UX에 활용
ㆍ 더욱 더 딥한 링크일수록 기존 사용자의 맥락에 더욱 가까이 진입 가능함
ㆍ URL 전달의 인터페이스

10. 탈출구
ㆍ익숙한 위치로 이동할 수 있게 해주는 버튼
ㆍ 언제든 홈으로 이동 가능
ㆍ 서비스 이탈 방지
ㆍ 폰뱅킹 예시) 0은 항상 상담사 연결

11. 메가메뉴
ㆍ많은 내비게이션 노출
ㆍ사용자가 원하는 페이지에 도달할 수 있도록 서비스의 위계구조를 한번에 노출함

12. 사이트맵 푸터
ㆍ많은 내비게이션을 노출함
ㆍ 사용자가 원하는 페이지에 도달할 수 있도록 서비스의 위계구조를 한번에 노출함

'UIUX 디자이너' 카테고리의 다른 글
Chapter 05. 비주얼 스타일과 아름다움 (0) 2024.04.30 Chapter 04. 화면 구성 요소의 레이아웃 (1) 2024.04.30 Chapter 02. 콘텐츠 구성하기 : 정보 설계와 어플리케이션 구조 (0) 2024.04.30 Chapter 01. 문제를 정확히 파악하고 제대로 해결하는 디자인 (0) 2024.04.24 화면 공통 영역 (0) 2024.04.24